

- #Alternative content switcher how to
- #Alternative content switcher pro
- #Alternative content switcher download
- #Alternative content switcher free

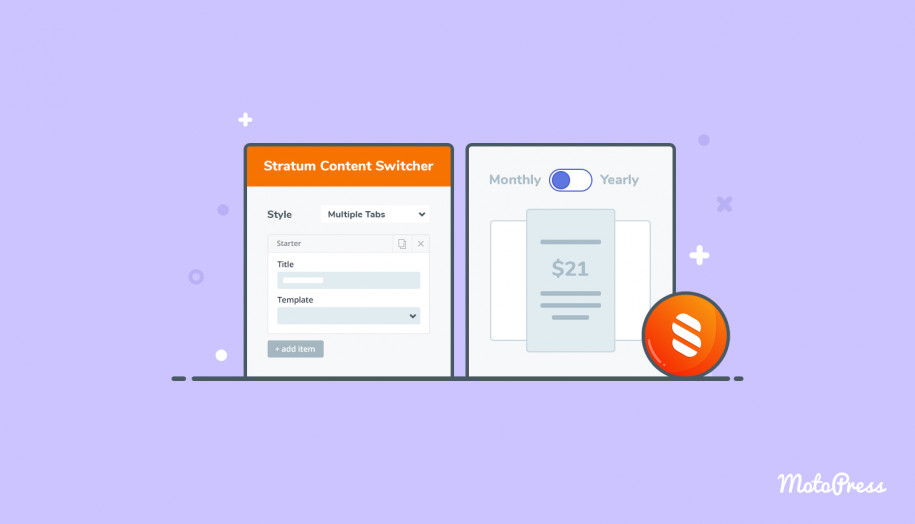
When you’re done creating an element, press Update. You will be transferred to the Elementor builder so that you may create any section using your current widgets collection. To do so, select Templates => Add New in your WordPress dashboard. Most likely, you don’t have any saved templates yet, so your next step will be creating an Elementor template for each toggle. Template (the content inside each item).These are examples of Multiple vs Toggle Tabs styles:
#Alternative content switcher free
The free version, however, supports the Toggle Tabs style only. With the last one, you can add as many toggle items as you wish.
#Alternative content switcher pro
If you use the addon’s PRO version, you can style make your content switcher with both styles: Toggle Tabs (two items only) and Multiple Tabs. The Content tab is where you can select the style & add items (toggles) to your element. In the left sidebar settings, you will see 3 editing tabs: Content, Style, and Advanced. So you dragged the Stratum plugin Content Switcher to your editing page.
#Alternative content switcher how to
Now we need to figure out how to customize this widget using Elementor & Stratum settings. This was a small instruction on how to add an Elementor content switcher to your website. You can find the Content Switcher widget in the list or simply type in the name in the search bar. The Elements library will now have the Stratum folder. Now click the “+” icon to select a structure (number of columns) and then, insert the needed widget. It does not matter if you use a pre-installed template or not. When Stratum is activated, open one of the site pages with Elementor.
#Alternative content switcher download

We are stepping onto the main part of our tutorial. The free version allows creating 2 toggle tabs only, while the PRO version has no limitations on the number of tabs.ĪugRead article How to Add the Stratum Content Switcher? So when it comes to the content switcher in Stratum FREE vs PRO, their only difference is the number of toggle tabs. Meanwhile, users of Stratum PRO obtain access to extended customization settings for each element. Unlike similar addons, Stratum allows using all 23+ widgets in its free version.

So here are the common examples where you’d likely use a content switcher: Also, a convenient toggle mode ensures a “quick switch” between the two or more content types. It’s mostly used to organize different pieces of information in one element instead of displaying them one after another. Of course, you can use a content switcher for any website type whenever it feels necessary. Where Can I Use a WordPress Content Switcher?Īccording to the Content Marketing Institute and Ion Interactive, “interactive content is most commonly used on landing pages, social media platforms, microsites, and blogs”. In particular, we will guide you on how to add and customize an Elementor Content Switcher widget with the free Stratum addon. That’s why we’re devoting this post to an Elementor content switcher – one of the easiest interactive elements for your WordPress website. As often as you use sliders, accordions, or tabs widgets, you may neglect other elements like content switcher. WordPress users are always looking for new ways to optimize site space without sacrificing its content. Stratum Content Switcher: Main Settings.How to Add the Stratum Content Switcher?.Where Can I Use a WordPress Content Switcher?.


 0 kommentar(er)
0 kommentar(er)
